
javascript Limit the number of pages displayed in bootstrap 3 pagination Stack Overflow
Laravel 4 pagination with Bootstrap 3. 0. How to done Pagination in CodeIgniter using style classes of Bootstrap. 2. How to use bootstrap pagination with php. 1. PHP Pagination Display. 0. bootstrap pagination in codeigniter works but design beome messed up. 1. Codeigniter 3.1.0 & Bootstrap Pagination Links. 2.

Bootstrap 3 Pagination YouTube
Overview We use a large block of connected links for our pagination, making links hard to miss and easily scalable—all while providing large hit areas. Pagination is built with list HTML elements so screen readers can announce the number of available links.

Bootstrap 4 Tutorial 42 Pagination YouTube
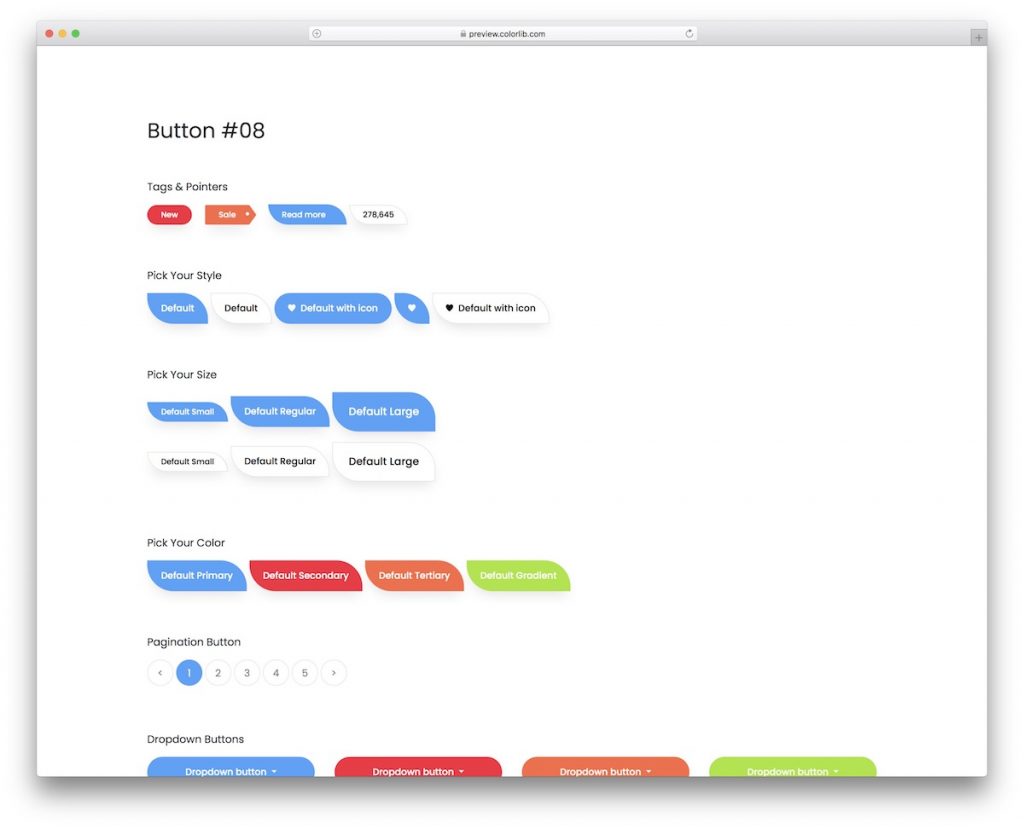
colorlibauthor Snippets 0 Comments Jumping from page to page, section to section, and element to element happens much more simpler and more conveniently with Bootstrap pagination. Luckily, there's no need to sort out pagination yourself. Take a shortcut instead. With a predefined template. (DUH!)

PHP pagination class with Bootstrap 4
Pagination Documentation and examples for showing pagination to indicate a series of related content exists across multiple pages. Overview We use a large block of connected links for our pagination, making links hard to miss and easily scalable—all while providing large hit areas.

Managing Tab Events in Bootstrap 3 Tom McFarlin
Pagination or paging is the process of arranging content into separate pages. It helps to improve Search Engine Optimization (SEO). When you compare the pagination of Bootstrap version 4 with version 3, version 4 rewrote components in flexbox. Also, in version 4, explicit classes such as .page-item and .page-link are required on the descendants.

Bootstrap 4 Modern Pagination with jQuery — CodeHim
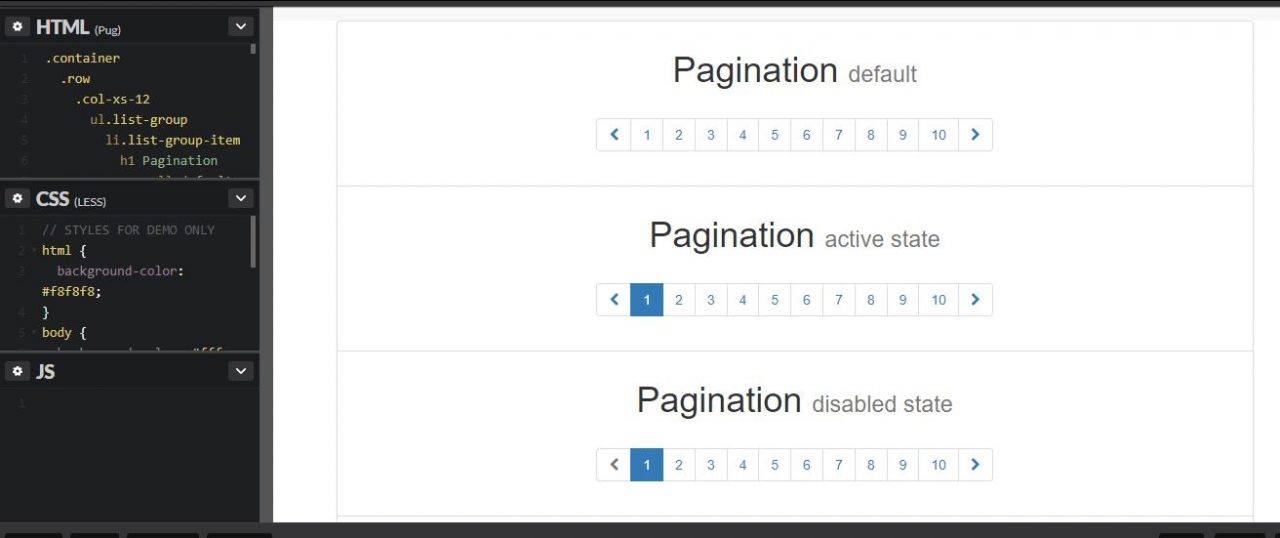
Edit and preview HTML code with this online HTML viewer. Bootstrap 3 pagination.

How to create a button on the image in bootstrap? aGuideHub
Pagination Documentation and examples for showing pagination to indicate a series of related content exists across multiple pages. Overview We use a large block of connected links for our pagination, making links hard to miss and easily scalable—all while providing large hit areas.

Pagination Bootstrap
Add Code. Bootstrap 3 table with pagination and search snippet is created by BBBootstrap Team using Bootstrap 3. This snippet is free and open source hence you can use it in your project.Bootstrap 3 table with pagination and search snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font.

Ability to horizontally center the pagination controls · Issue 5517 · wenzhixin/bootstraptable
Bootstrap is the most popular HTML, CSS, and JavaScript framework for developing responsive, mobile-first websites. Bootstrap is completely free to download and use! Start learning Bootstrap now » Try it Yourself Examples This Bootstrap tutorial contains hundreds of Bootstrap examples.

Bootstrap CSS Grid Example Tech Blogs MSA Technosoft
Currently v3.3.7 Designed for everyone, everywhere Bootstrap makes front-end web development faster and easier. It's made for folks of all skill levels, devices of all shapes, and projects of all sizes. Preprocessors Bootstrap ships with vanilla CSS, but its source code utilizes the two most popular CSS preprocessors, Less and Sass.

laravel 5.3 pagination with bootstrap YouTube
The function below will assist you to smoothly add pagination in your WordPress theme using Twitter Bootstrap 3 pagination style. This function is easy to read and to customize as well as contains features like: Note: This navigation function requires that you have already included bootstrap theme or CSS in your WordPress blog or website.

Bootstrap Tabs examples & tutorial
Bootstrap Labels Create "Previous/Next" or "Next n " controls with Bootstrap's pagination classes. Bootstrap's .pagination class does just that — provides pagination. Pagination is typically where you have navigation that links to multiple pages within a series.

12 Best Bootstrap Pagination Templates OnAirCode
The W3Schools online code editor allows you to edit code and view the result in your browser

Bootstrap 4 table pagination examples & tutorial.
Documentation and examples for showing pagination to indicate a series of related content exists across multiple pages.. Bootstrap. Designed and built with all the love in the world by the Bootstrap team with the help of our contributors. Code licensed MIT, docs CC BY 3.0.

Code a Responsive Website with Bootstrap 3 — A New Udemy Course • Brad Hussey
Variables. Added in v5.2.0. As part of Bootstrap's evolving CSS variables approach, pagination now uses local CSS variables on .pagination for enhanced real-time customization. Values for the CSS variables are set via Sass, so Sass customization is still supported, too.

html Bootstrap 3 Column Reordering On Mobile Stack Overflow
Variables. Added in v5.2.0. As part of Bootstrap's evolving CSS variables approach, pagination now uses local CSS variables on .pagination for enhanced real-time customization. Values for the CSS variables are set via Sass, so Sass customization is still supported, too. scss/_pagination.scss.